发布日期:2022-04-27 16:00浏览次数:
三、怎么做数据可视化
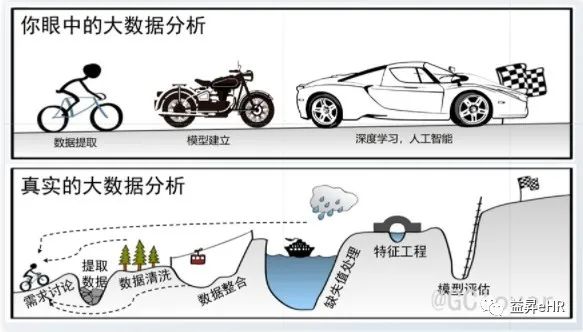
进入“大数据时代”后,复杂、异构、大尺度的数据中经过分析所得的知识和人类所掌握知识的差异是导致新知识发现的根源,但如此复杂的数据也往往会让人感到困惑。利用人类强大的视觉识别能力和推理分析智能来表达、分析和检验这些差异,是“大数据时代”的数据可视化新理念。这就要求我们理解数据可视化的意义和目标明确。
✓可视化流程
获取并清洗数据
巧妇难为无米之炊,第 一步当然是要获取结构化的,干净的数据,否则:

即使是Z美丽可视化,没有准确的数据支持,也是空中楼阁。没有数据质量支撑的支持,不仅可视化,而且基于数据的分析、建模以及对风控、营销和运营的支持几乎是不可能的。

碍于篇幅,此处不再展开,后续会针对数据质量专门撰文。
理解数据含义&明确目标
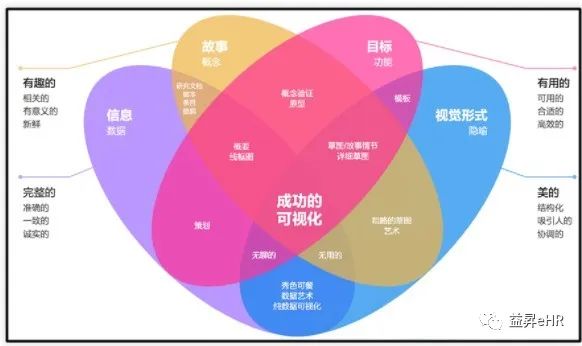
可视化的Z大陷阱之一是获得一堆数据,而不理解它的含义,只是将图形应用到演示文稿中,花大部分时间修饰图表,而完全忽略数据本身所传达的信息。下图提供了丰富的信息量,可以帮助您评估可视化的成功程度。
比如,通过按故事线(主要是研究文档或提纲)组织数据,并规定具体的目标和功能介绍,就有可能绘制出线框图,并Z后添加视觉形式,以成功地实现可视化作品。

选择合适的展现形式
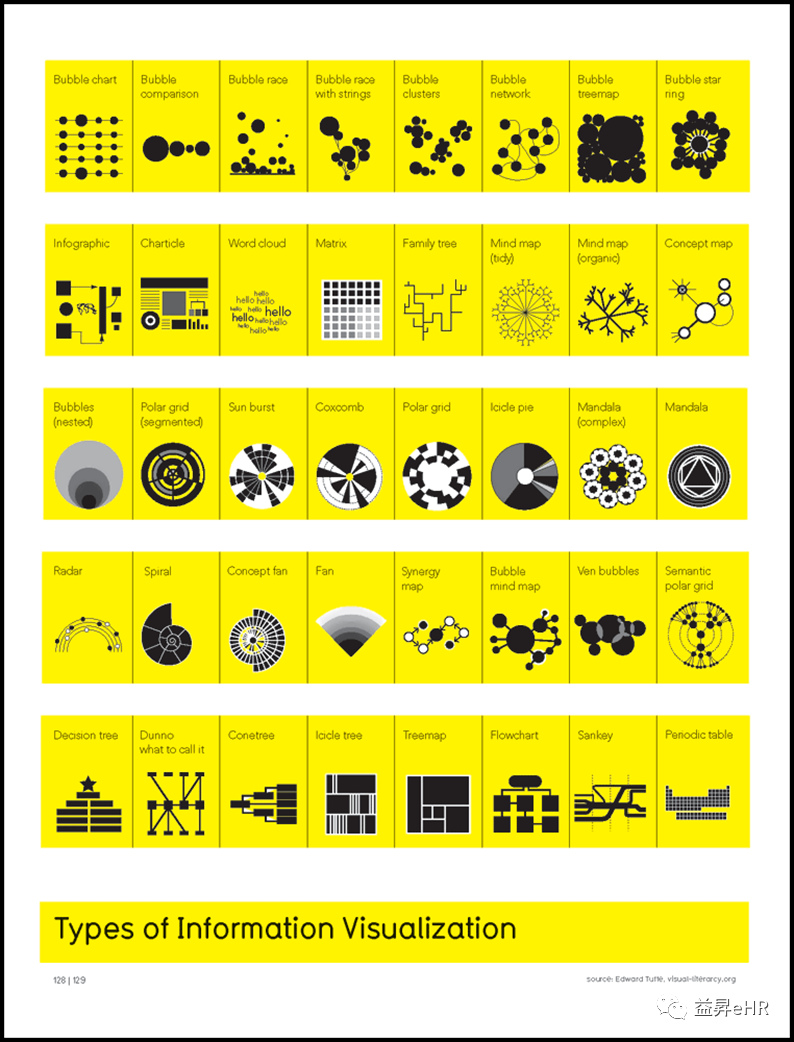
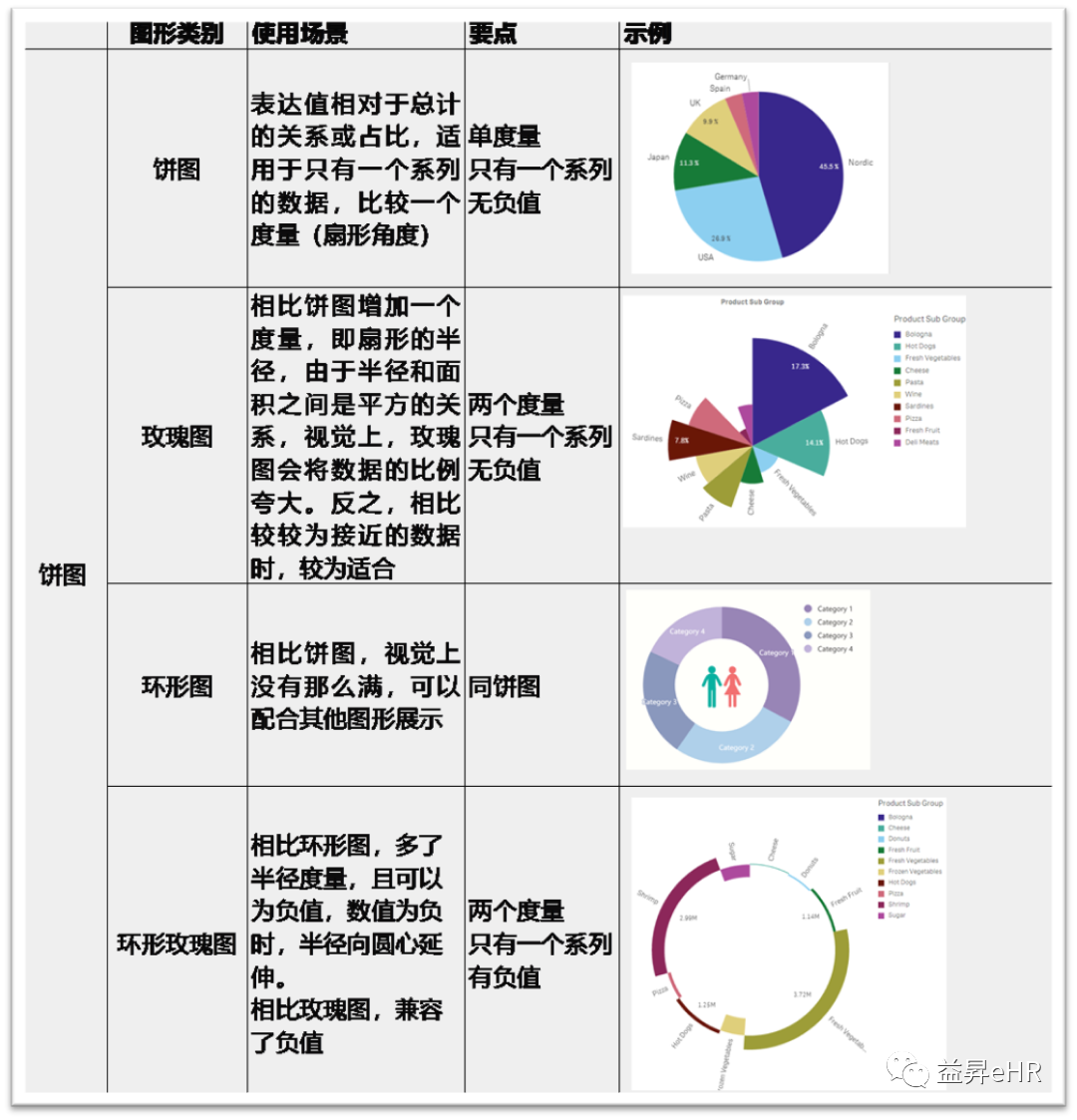
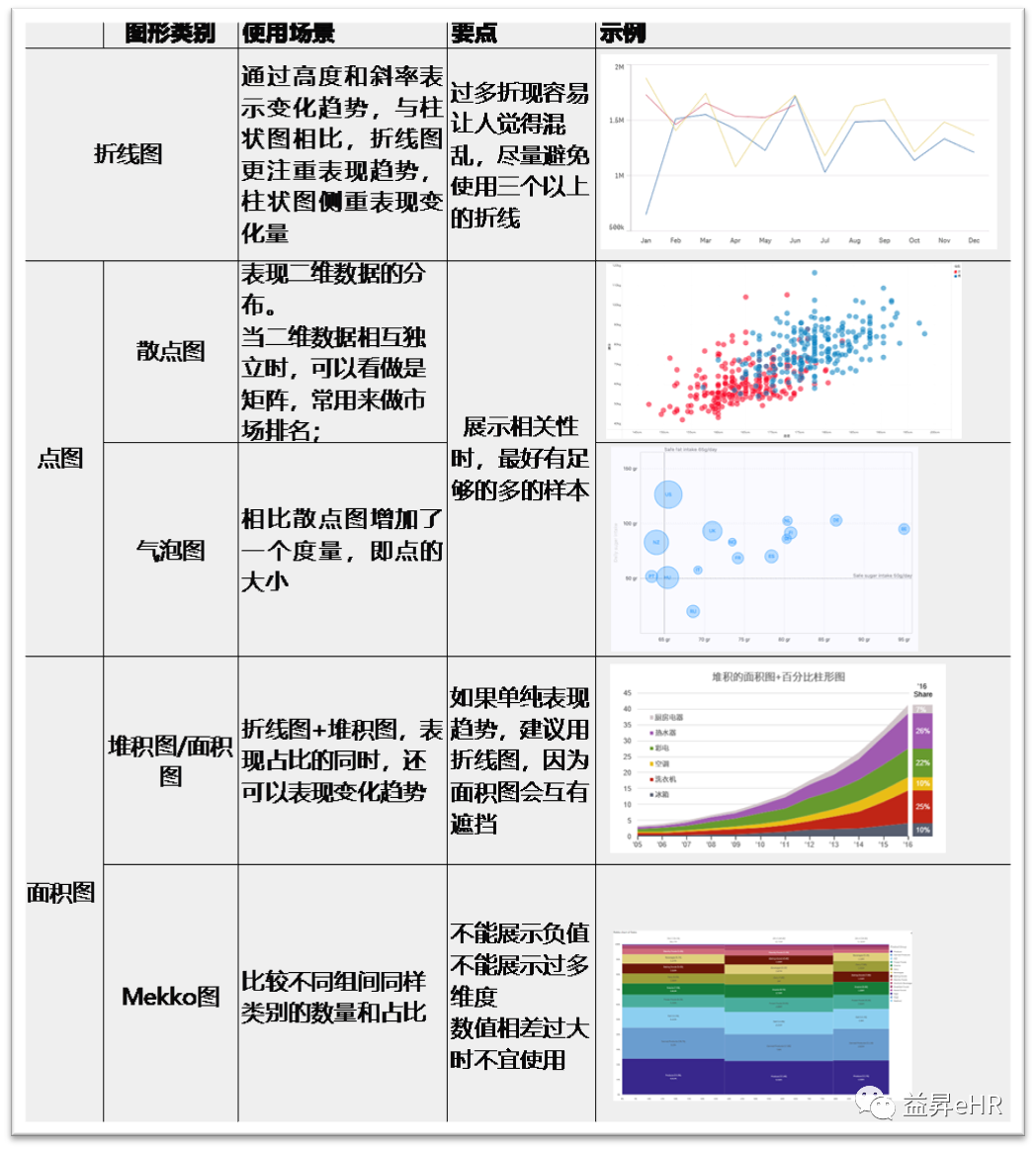
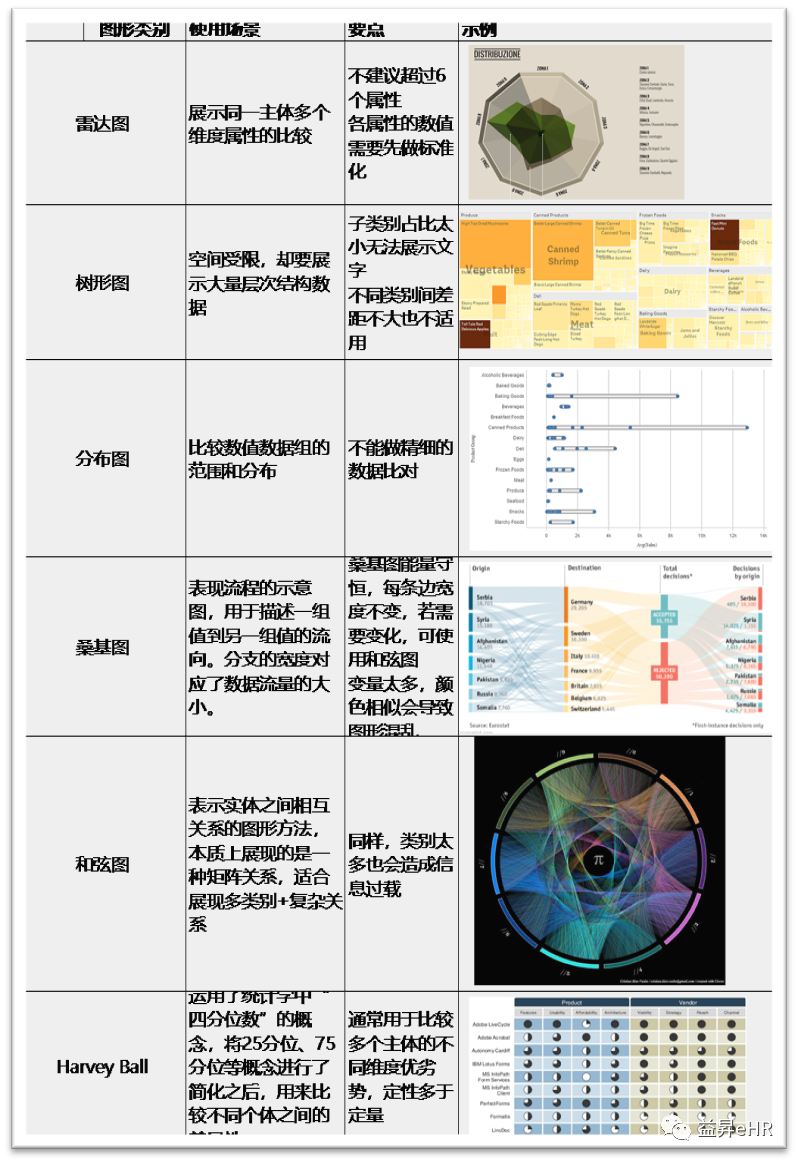
那么,如何选择合适的展现形式呢,毕竟,有那么多种类的图形:

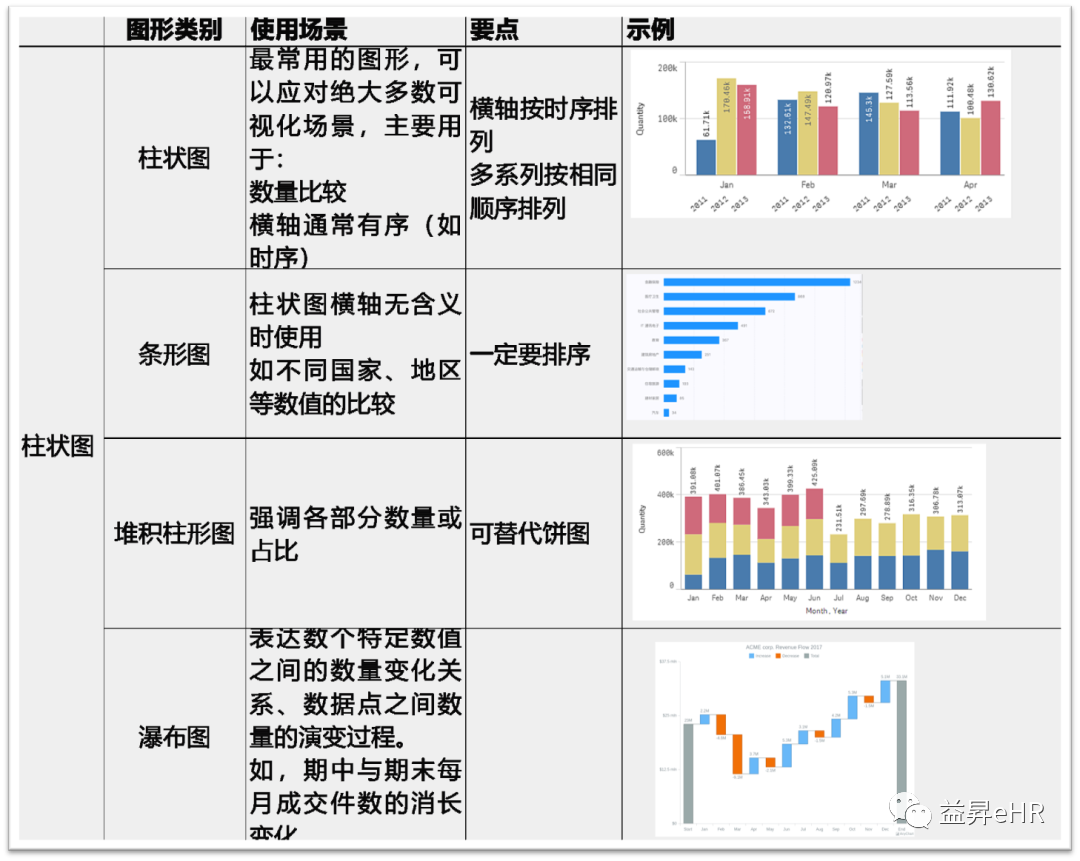
下面列举了常用的各类图表及适用场景:




可视化Check List
过度设计影响信息表达
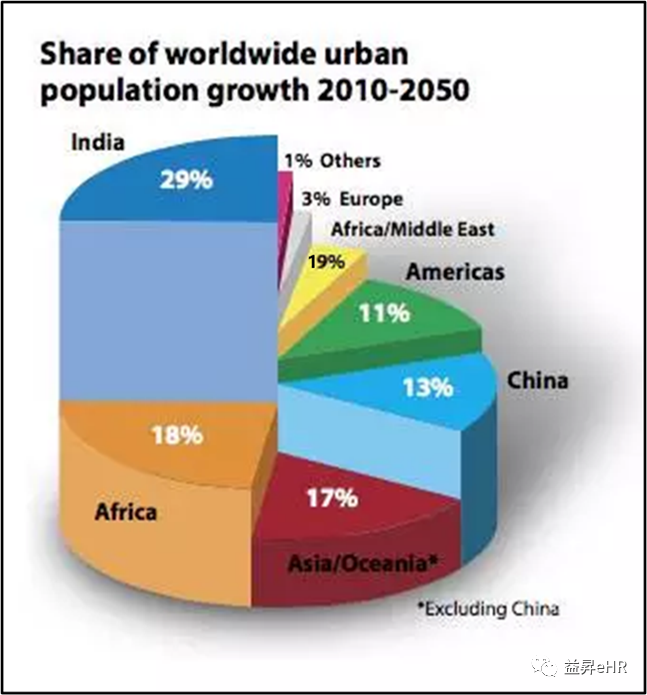
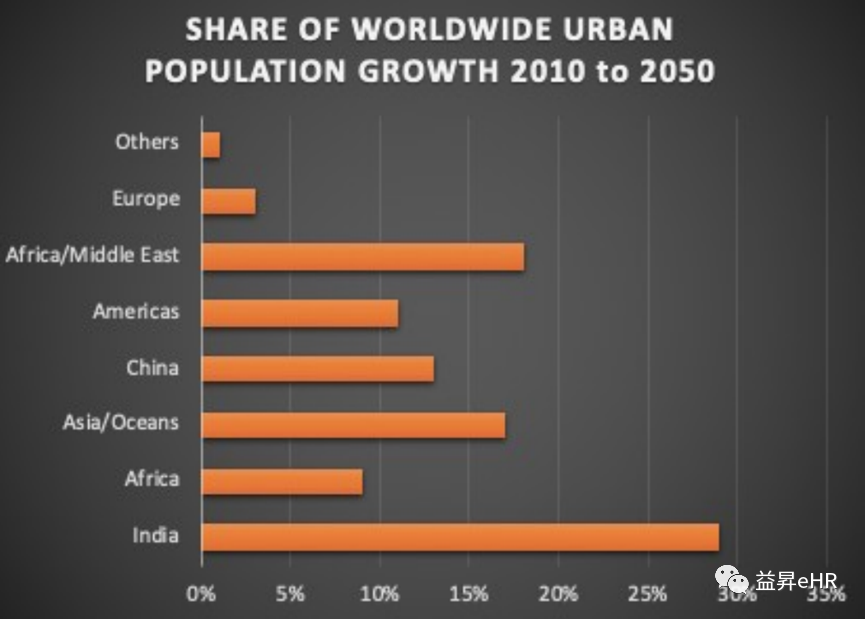
下面的图表显示了一个度量,但是在三维图形中,扇面的高度是没有意义的。

条形图足以表达:

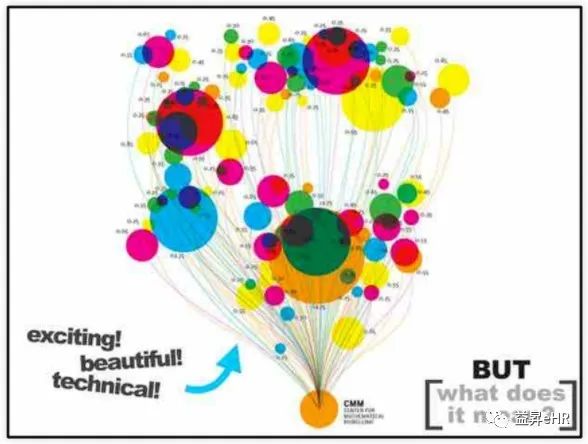
同样,下图想表现的信息过多:

看起来很美,但是看完以后完全不知所云,不如拆成几张图分别表达。
图表类型不合适
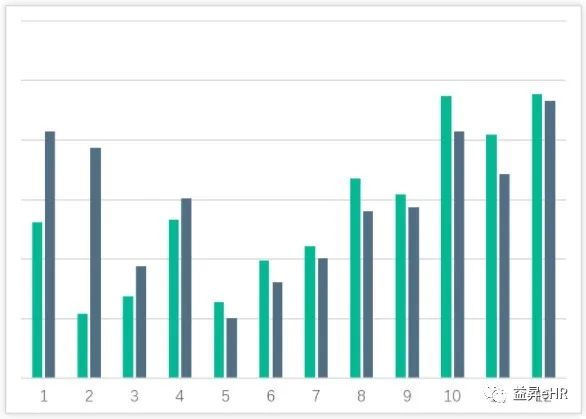
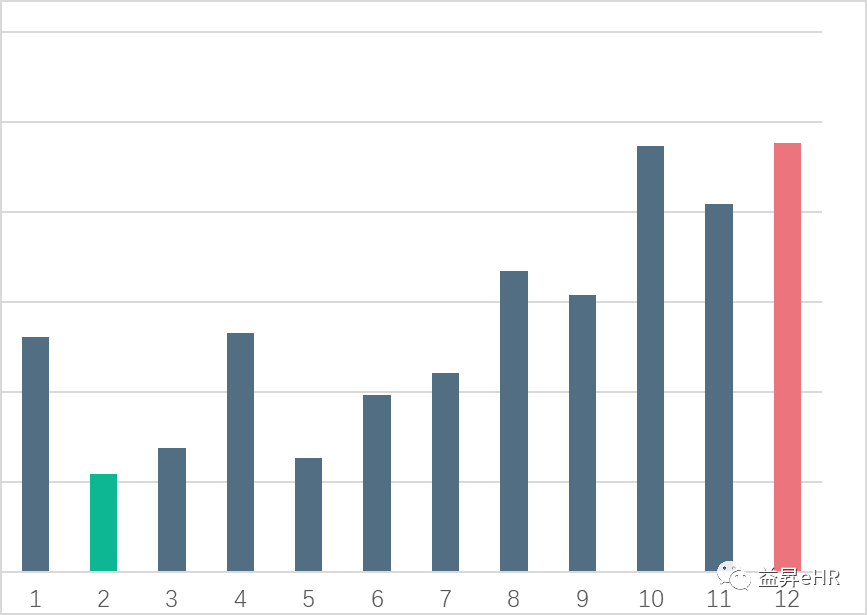
想表现趋势,却用了柱状图:

换成折线图更加直观:

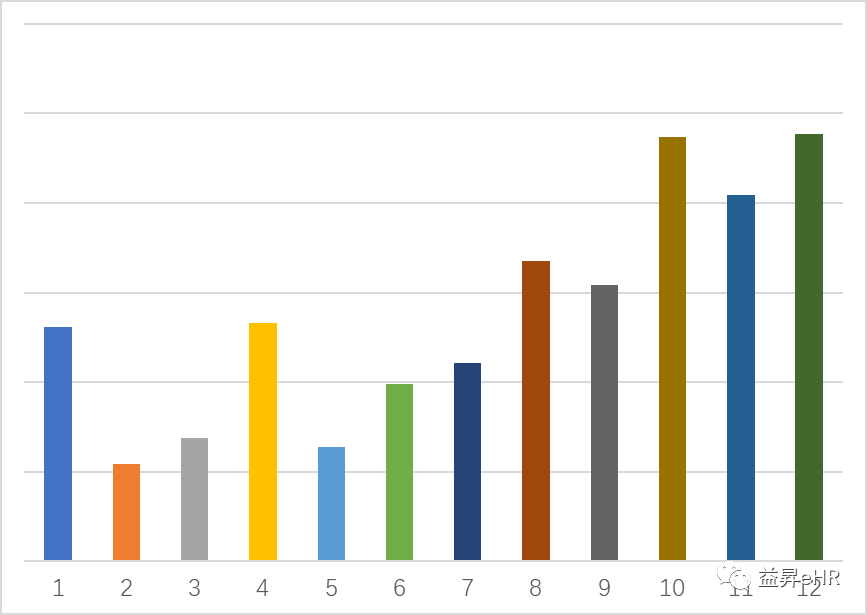
使用过多的色彩
颜色本身也传递了一定的信息量,过多的颜色也给人一头雾水的感觉:

结合我们想要表现的重 点,有针对性的突出一到两种颜色即可:

避免信息过载
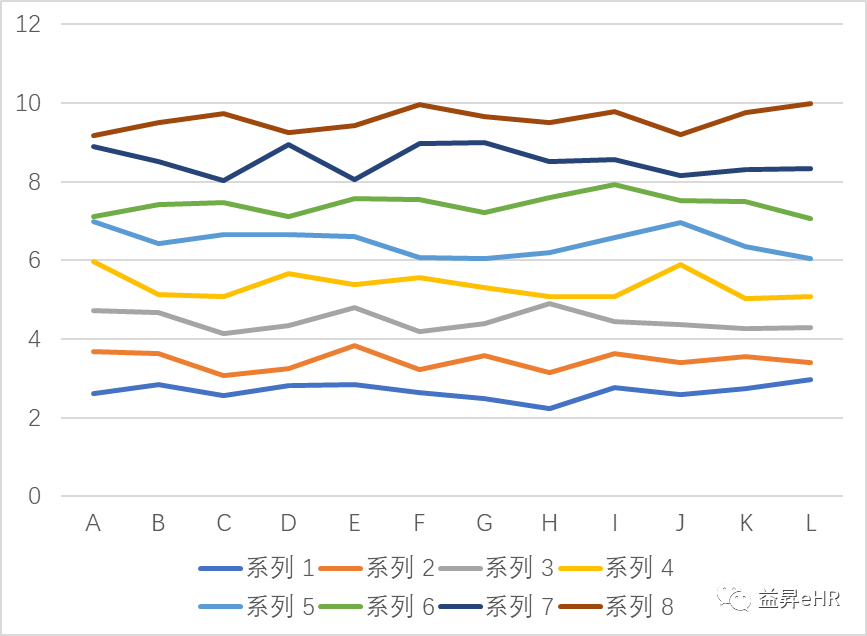
折线图比较了太多系列,建议不超过三个:

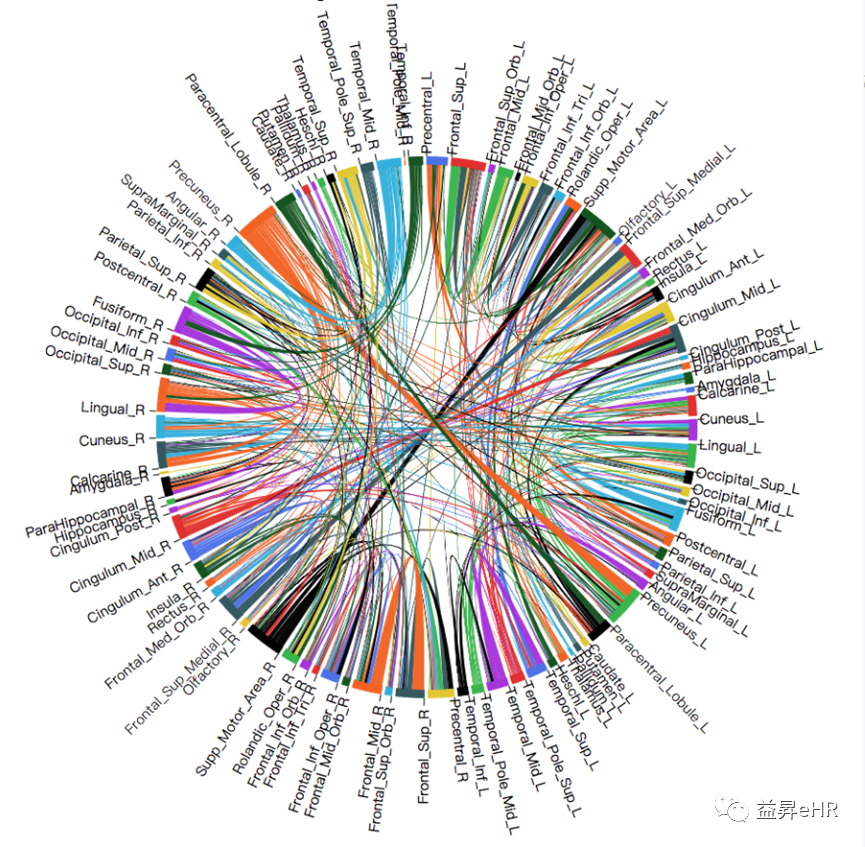
同样,和弦图也有类似的情况:

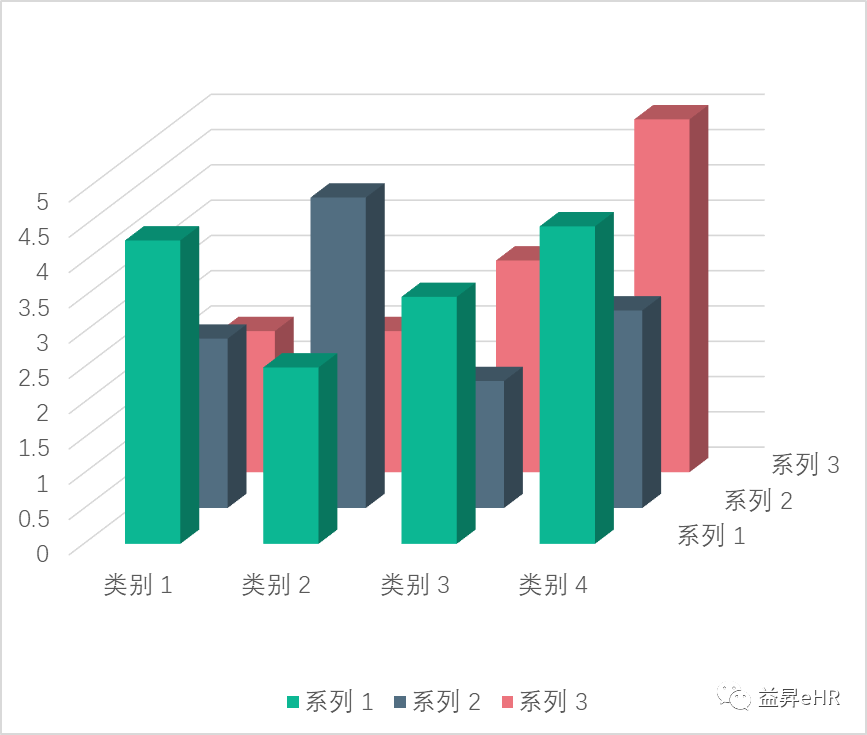
少用3D效果
3D效果通常不会显示额外的信息,反而会造成不必要的模糊和误解:

改成2D的图形效果反而更好:

眯眼测试,突出重 点
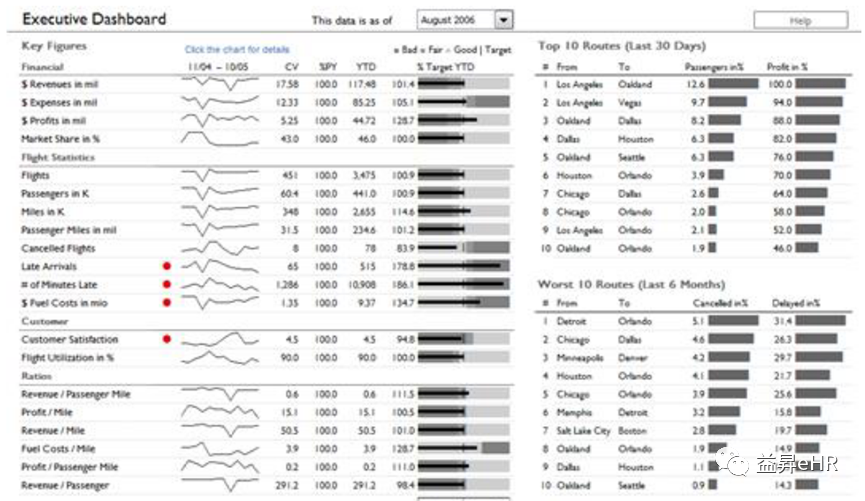
一套复杂的BI看板,常常让观看者无从看起:

通过眯眼测试,您可以看到表的哪些元素更突出,因此您可以确定并突出展示。
以上文章由eHR,人事管理系统,人力资源管理系统为您提供,详情点击我们的网站:http://www.hrsscc.cn